魅力的なオンラインストア構築におけるテーマ選びの重要性
はじめに
オンラインストアの構築は、ビジネスを成功させるための重要なステップです。しかし、その過程で様々な課題に直面する可能性があります。特に、デザインや機能、使いやすさなど、様々な要素を考慮する必要があり、その中でもテーマ選びはストアの印象を大きく左右するため、慎重に行う必要があります。
膨大なテーマ数と理想的なテーマを見つける難しさ
Shopifyストアには、膨大な数のテーマが存在します。その数は、無料テーマと有料テーマを合わせると数千にも及びます。豊富な選択肢がある一方で、理想的なテーマを見つけるのは容易ではありません。各テーマにはそれぞれ異なるデザイン、機能、特徴があり、ストアのコンセプトや商品特性に合致するテーマを見つけるには、多くの時間と労力が必要です。
テーマ選びの失敗がもたらす影響
テーマ選びを誤ると、以下のような問題が発生する可能性があります。
- ストアの印象が損なわれる: デザインが魅力的でないと、顧客はストアから離れてしまう可能性があります。
- 機能不足: 必要な機能が備わっていないと、ストア運営が困難になります。
- 使いにくい: 使いにくいテーマは、顧客の購買意欲を低下させてしまいます。
これらの問題を防ぐためには、時間をかけて自分に合ったテーマを見つけることが重要です。
テーマ名を特定することのメリット
テーマ名を特定することで、以下のメリットがあります。
- テーマの詳細情報を確認できる: テーマ名を知ることで、テーマストアや開発者のサイトで詳細情報を確認することができます。
- 類似テーマを見つけられる: テーマ名から、類似テーマを見つけることができます。
- カスタマイズやトラブルシューティングに役立つ: テーマ名を特定することで、テーマのカスタマイズやトラブルシューティングがしやすくなります。
ソースコードからShopifyテーマ名を特定する手順

1. 開発者ツールを開く
まず、テーマ名を特定したいShopifyストアを開きます。次に、各ブラウザにおける開発者ツールを開きます。
Chromeブラウザ:
- 画面右上の縦 dots メニューをクリックします。メニューから「その他のツール」>「デベロッパー ツール」を選択します。
- または、Ctrl+Shift+I キーを押します。
- または、右クリックをして、一番下の「検証」をクリック
Firefoxブラウザ:
- 画面右上のメニューボタンをクリックします。メニューから「Web 開発」>「デバッガー」を選択します。
- または、Ctrl+Shift+K キーを押します。
- または、右クリックをして、一番下の「調査」をクリック
Safariブラウザ:
- 画面右上の「環境設定」アイコンをクリックします。
- メニューから「詳細」>「メニューバーに開発メニューを表示」を選択します。
- メニューバーから「開発」>「Webインスペクタを接続」を選択します。
- または、Option + ⌘ + I キーを押します。
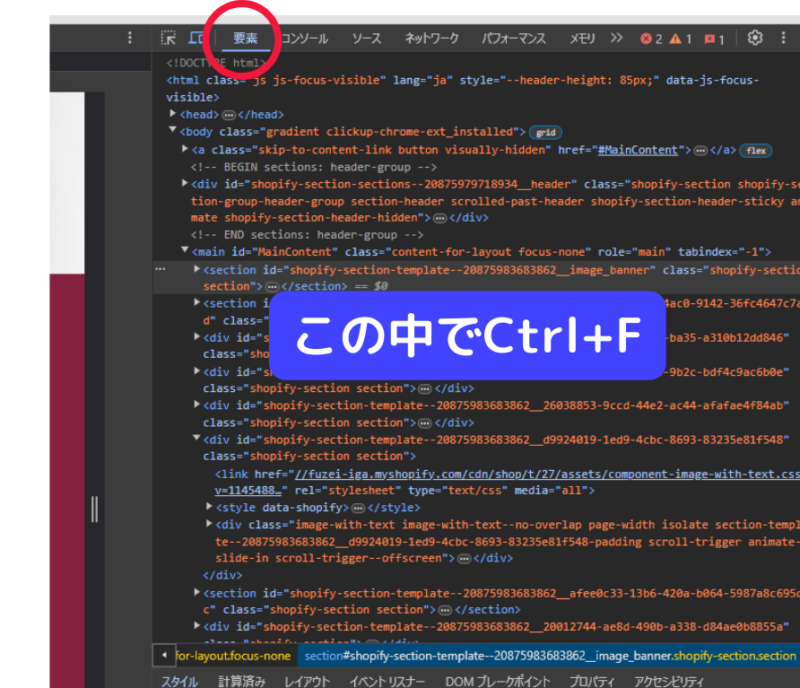
2. Elements(要素)タブで検索
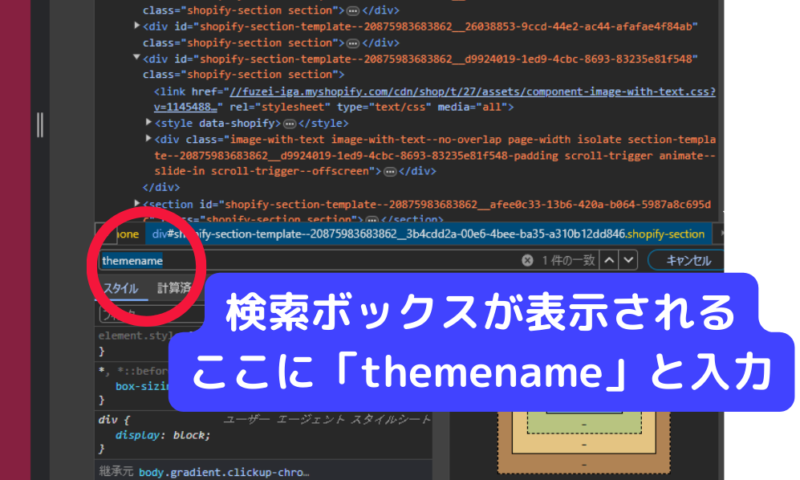
開発者ツールが開いたら、「Elements(要素)」タブを選択します。次に、”Ctrl+F”で検索ボックスを表示して「themename」と入力


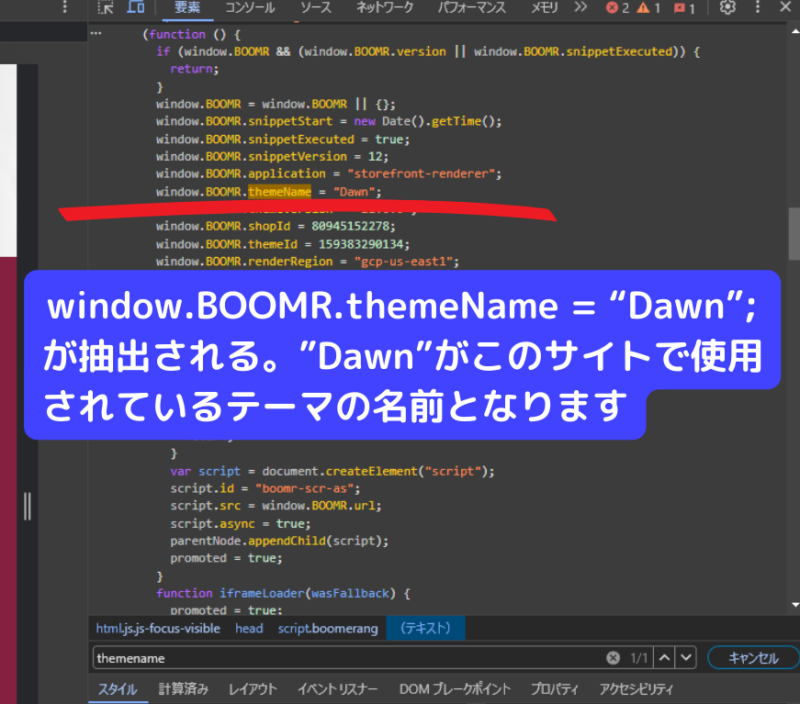
3. テーマ名を特定
window.BOOMR.themeName = “Dawn”;
が抽出される。”Dawn”がこのサイトで使用されているテーマの名前となります

4. テーマの詳細情報を確認
さらに、テーマ名の横にテーマのバージョン情報も表示されている場合があります。また、開発者ツールを使用することで、テーマのファイル構造やCSSコード、JavaScriptコードなども確認できます。これらの情報は、テーマのカスタマイズやトラブルシューティングに役立ちます。
補足
- 上記の手順でうまくいかない場合は、以下の方法を試してみてください。
- 別のブラウザで試してみる
- キャッシュをクリアしてみる
- 別のテーマで試してみる
テーマ名を特定する際の注意点
- ソースコードを編集する場合は、十分に注意してください。
- テーマによっては、上記のいずれの方法でも特定できない場合があります。
- テーマストアで販売されているテーマであっても、必ずしも最新の情報とは限らないため、注意が必要です。
まとめ
このブログ記事では、ソースコードからShopifyテーマ名を特定する方法について解説しました。この方法は、無料で簡単にテーマ名を特定できる方法です。テーマ選びに迷っている方や、テーマの詳細情報を調べたい方は、ぜひこの方法を試してみてください。
ポイント
- テーマ名を特定することで、テーマの詳細情報を確認できる。
- テーマ名を特定することで、類似テーマを見つけられる。
- テーマ名を特定することで、カスタマイズやトラブルシューティングに役立つ。
参考情報:
- Shopifyテーマストア: https://themes.shopify.com/








コメントを残す